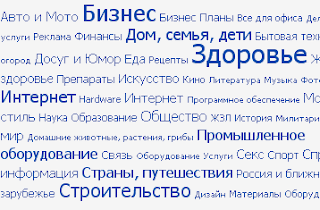
Облако тегов для Blogger
среда, 24 декабря 2008 г.
Процесс это довольно таки кропотливый и трудоемкий =/ Но результат обязательно порадует Вас и ваших читателей ;-)
Во-первых перед тем как начать обязательно сохраните текущую версию шаблона блога на случай, если мы где-то ошибемся.
Теперь необходимо добавить виджет "Ярлыки" (Labels) на блог, если у Вас уже есть этот виджет, то повторять этого, конечно же, не стоит). Для этого переходим в "Макет" >>> "Элементы страницы" и добавляем видеж "Ярлыки" подобно тому, как мы добавляли "HTML/JavaScript", когда "заснеживали" Blogger.
Теперь приступаем к самому важно, тут уже ошибаться не стоит, инече последуют неприятные последствия(
Из макета Блога переходим к изменению "HTML" шаблона (не забудьте поставить галочку "Расширить шаблоны виджета)":
С помощью поска в браузере находим следующий код:
]]></b:skin>и непосредственно перед ним вставляем:
/* Label Cloud Stylesа уже после кода ]]></b:skin> вставьте:
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
<script type='text/javascript'>теперь предстоит заменить старый виджет Ярлыков на новый, для этого в коде шаблона найдите код подобный тому что ниже:
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
и заменить его весь на:<b:widget id='Label1' locked='false' title='Ярлыки' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Label Cloud' type='Label'>Теперь сохраниет шаблон и посмотрите наличие Облака тегов на странице блога.
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// Don't change anything past this point -----------------
// Cloud function s() ripped from del.icio.us
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)
}
return v
}
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
var ta=cloudMin-1;
tz = labelCount.length - cloudMin;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
if(ts[t] < cloudMin){
continue;
}
for (var i=0;3 > i;i++) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs+'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t]+' Posts in '+t;
a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';
a.href = '/search/label/'+encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '('+ts[t]+') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Ниже для тех, кто хочет поэкспериментировать с цветами, шрифтами и прочеми параметрами привожу основные данные в введенном нами коде.
var maxFontSize = 20;эти значения указывают на максимальны и минимальный размер шрифта в облаке, а также на градации его цвета в формате RGB.
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var cloudMin= 1;данная переменная указывает на необходимое количество статей с одним и тем же тегом, что бы он попал в облако.
var lcShowCount = false;это параметр (false - по умолчание, изменимо на true) показывает, что теги выводятся без указания количества статей с одинаковым тегом.
есть еще несколько не столь важных параметров, которые можно изменить, если пожелаете узнать о них поподробнее, я обязательно о них расскажу ;)
6 коммент.:
- Julja комментирует...
-
твой блог просто золотая находка для меня. самый лучший по содержанию который я вообще втречала. все ясно и понятно. а то пишут всякю белиберду действительно а ничего толковоо.облако тегов просто суууууууууууууууууупер. я себе вставила- таааааккк класссноооо! ты умника! есть хорошие люди на землеееееееееееееее
- 6 февраля 2009 г. в 21:24
- Unknown комментирует...
-
приятно, что это оказалось полезным для тебя.
Спасибо за такие комментарии =) - 7 февраля 2009 г. в 07:12
- Анонимный комментирует...
-
Спасибо!!! Мне так хотелось сделать у себя такое облако тегов... и с Вашей помощью получилось!!!
- 4 июля 2009 г. в 20:04
- Sergey Temp комментирует...
-
Спасибо за облако опишите пожалуйста подробней о настройке цвета, мне интересен оранжевый цвет. Также что ознаяают даные переменные в скрипте.
[0,0,0];
[0,0,255];
я понимаю что это настройка цвета, но суть не ясна до конца. - 12 сентября 2009 г. в 16:02
- Sladkoezka комментирует...
-
Спасибо, спасибо, спасибо =)
- 24 сентября 2009 г. в 21:31
- Unknown комментирует...
-
не подскажешь, как изменить количество выводимых тегов на допустим 30 штук? не хочу ограничивать теги количеством упоминаний, но и не хочу выводить всегда сразу все теги...
- 8 декабря 2010 г. в 01:06

